728x90
반응형
LIST
DockPanel은 간단한 사용자 인터페이스의 전체적인 레이아웃을 표현하는 데 매우 유용하다.
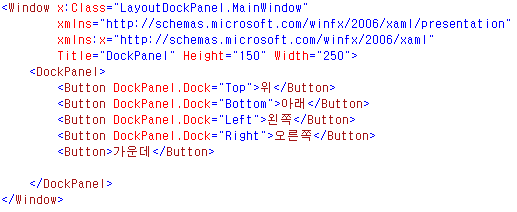
DockPanel은 각 자식 요소를 지정된 면에 결합하여 정렬한다. 만일 여러 자식 요소가 동일한면에 결합되도록 지정되면 요소들을 해당 면에서부터차례대로 쌓아 올린다. 기본적으로 마지막 요소는 패널의 4면에 결합된 다른 컨트롤들이 사용하지 않는 남는 공간을 채우게 된다.

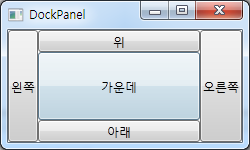
위 소스를 분석해보면, '위' 버튼과 '아래'버튼이 윈도우의 위쪽과 아래쪽 면에 결합되어 있으며, '왼쪽'과 '오른쪽'버튼은 윈도우의 왼쪽과 오른쪽 면을 모두 사용하지는 못하고 있다. 이는 '위'버튼과 '아래'버튼이 먼저 패널에 추가되었기 때문이다.
[ 실행 결과 ]

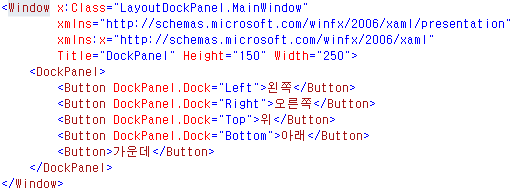
위의 내용들을 참고해서 '왼쪽'과 '오른쪽'버튼이 먼저 나타나도록 하여 두 버튼이 각자의 면을 모두 차지하고 '위'와 '아래'버튼은 나머지 공간만을 사용하게 하려면 아래와 같이 하면 된다.

버튼 소스의 순서만 바꿔주었다.
[ 실행 결과 ]

728x90
반응형
LIST
'IT개발/정보 > WPF' 카테고리의 다른 글
| [ 레이아웃(Layout) ] Canvas (0) | 2021.12.23 |
|---|---|
| [ 레이아웃(Layout) ] Grid Panel (0) | 2021.12.23 |
| [ 레이아웃(Layout) ] WrapPanel (0) | 2021.12.23 |
| [ 레이아웃(Layout) ] StackPanel (0) | 2021.12.23 |
| 레이아웃(Layout) 기초 (0) | 2021.12.23 |