Grid 패널은 한 번에 하나의 행이나 하나의 열을 사용하는 것보다 패널의 전체 영역에 걸쳐 그리드 형태로 요소드를 정렬한다. 이로 인해 하나의 행에서 결정된 고정된 위치가 다음 행에도 적용될 수 있다.
Grid 패널은 우리가 얼마나 많은 열과 행을 필요로 하는지 알아야 하며, 우리는 Grid 패널의 첫 부분에서 ColumnDefinition 요소와 RowDifinition 요소를 이용해 필요한 행과 열의 수를 지정할 수 있다.
그럼에도 불구하고 Grid 패널의 코드는 그다지 장황해 보이지는 않는다. Grid 패널 자신이 가지는 일련의 속성들은 어떻게 보면 더 단순해 보인다. 그러나 각 열과 행의 특성들을 독립적으로 제어해야 할 필요가 있을 것이다. 그래서 Grid 패널은 Grid 패널이 아닌 각 요소들이 자신이 어디에 어떻게 보여질지를 결정하도록 한다.

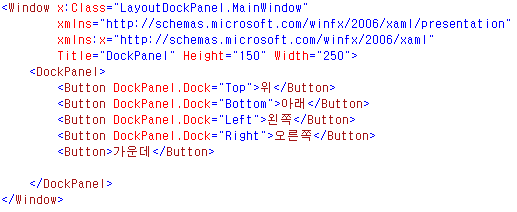
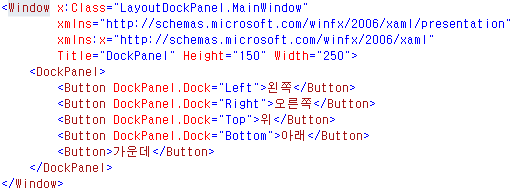
위와 같이 Grid 의 전체적인 속성을 설정해준 다음, Grid 의 구성에 대해 정의를 해주어야 한다.
Grid 구성 정의가 완료되면, 그 아래에 각 요소에 값을 넣어주게 된다.
※ Grid 패널은 0을 기준으로 번호를 매긴다. 따라서 (0,0)은 가장 왼쪽 위의 칸을 의미하게 된다,
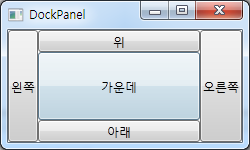
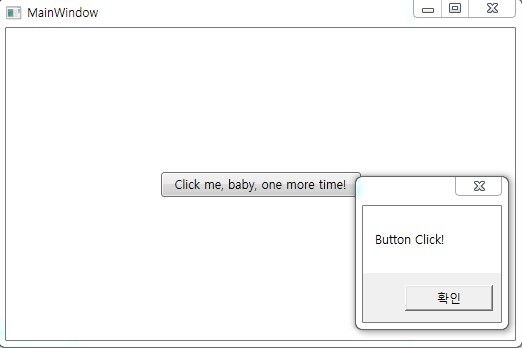
[ 실행 결과 ]

'IT개발/정보 > WPF' 카테고리의 다른 글
| [ 레이아웃(Layout) ] UniformGrid (0) | 2021.12.23 |
|---|---|
| [ 레이아웃(Layout) ] Canvas (0) | 2021.12.23 |
| [ 레이아웃(Layout) ] DockPanel (0) | 2021.12.23 |
| [ 레이아웃(Layout) ] WrapPanel (0) | 2021.12.23 |
| [ 레이아웃(Layout) ] StackPanel (0) | 2021.12.23 |